【免費(fèi)大屏版】JeecgBoot v3.7.2 大屏版發(fā)布,開源低代碼平臺(tái)
作者:admin
發(fā)布時(shí)間:2024-12-12
點(diǎn)擊數(shù):
項(xiàng)目介紹
JeecgBoot是一款企業(yè)級(jí)的低代碼平臺(tái)!前后端分離架構(gòu) SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服務(wù)。強(qiáng)大的代碼生成器讓前后端代碼一鍵生成! JeecgBoot引領(lǐng)低代碼開發(fā)模式(OnlineCoding-> 代碼生成-> 手工MERGE), 幫助解決Java項(xiàng)目70%的重復(fù)工作,讓開發(fā)更多關(guān)注業(yè)務(wù)。既能快速提高效率,節(jié)省成本,同時(shí)又不失靈活性!
當(dāng)前版本:v3.7.2 | 2024-12-12
源碼下載
升級(jí)日志
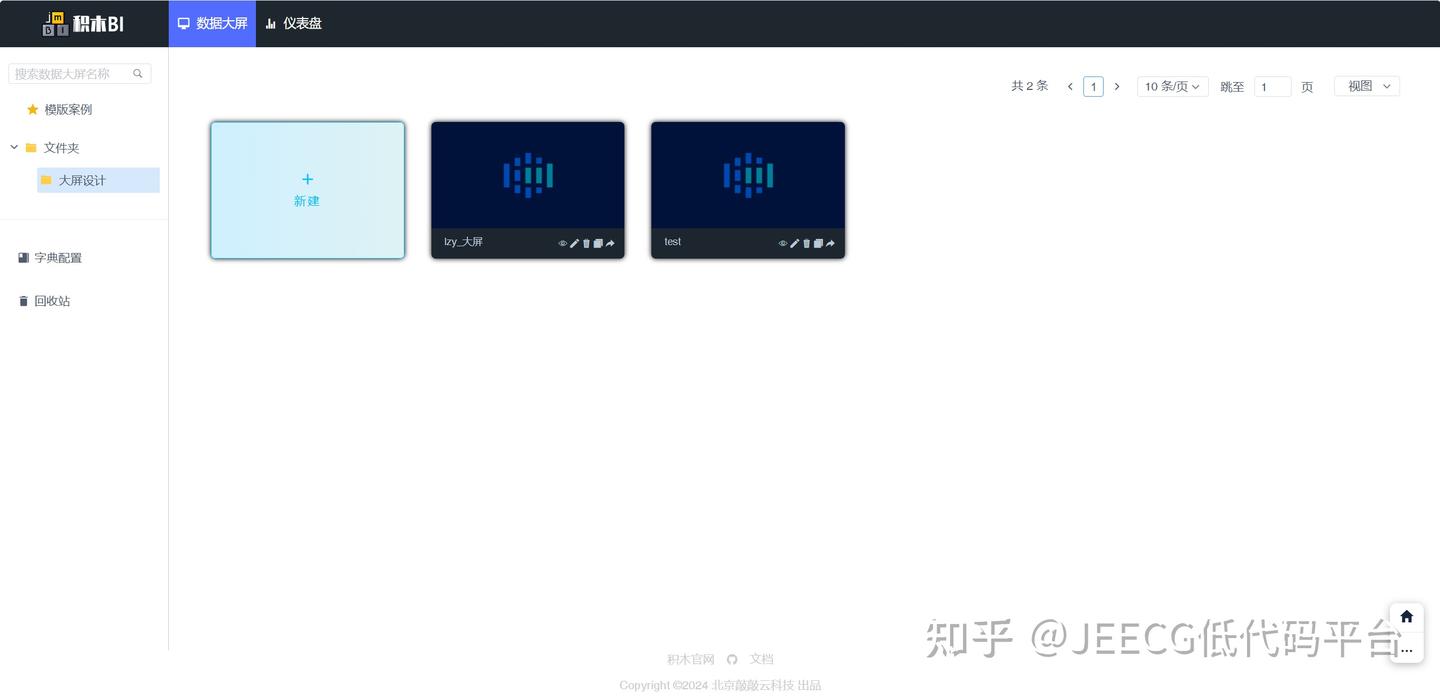
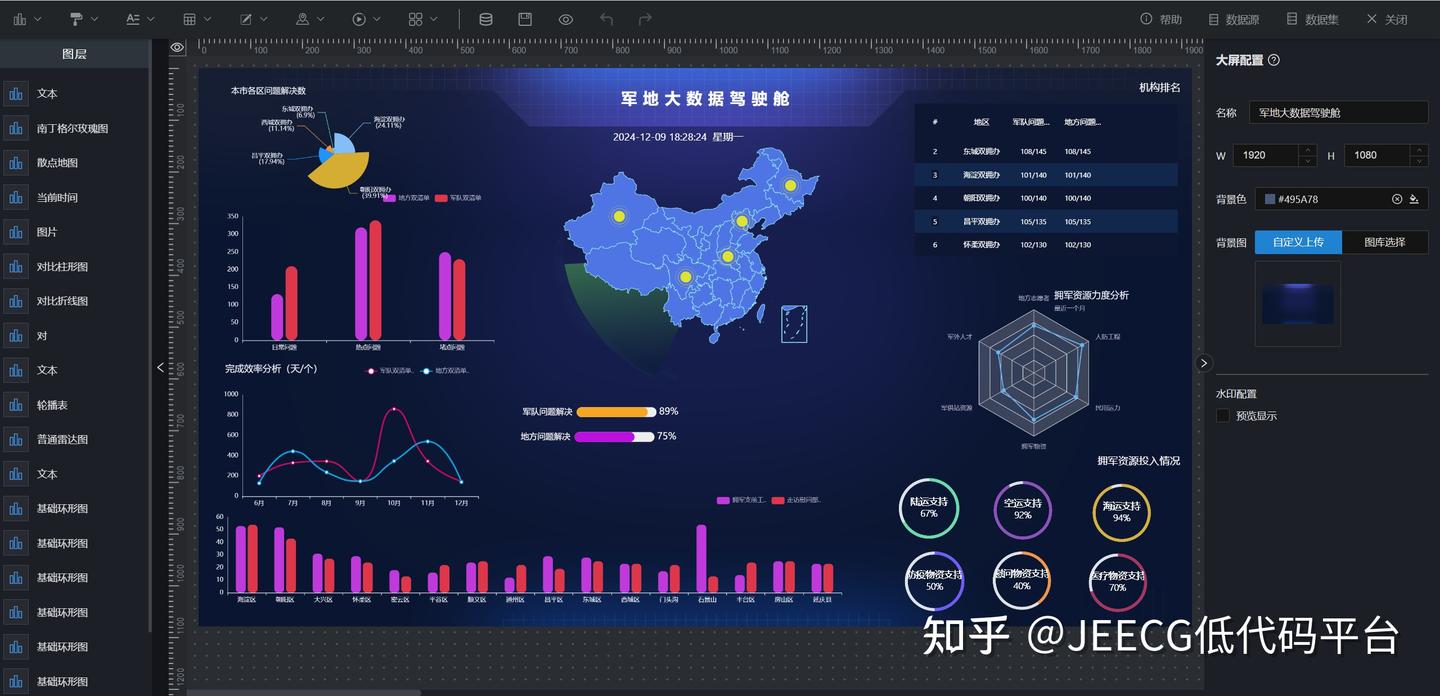
重要的事情說三遍,三遍,三遍,本次重點(diǎn)提供了免費(fèi)大屏設(shè)計(jì)器!!!
issue處理
jeecgboot支持作為乾坤子應(yīng)用 集成積木BI,提供免費(fèi)大屏 升級(jí)積木報(bào)表到最新版本 郵件推送支持配置采用定時(shí)推送還是直接發(fā)送 支持自定義阿里大魚短信的模板code 支持新版釘釘?shù)卿涍壿?/section> redis keys命令調(diào)整成scan #31 分布式事務(wù)seata升級(jí)到新版,demo修復(fù) #7378 online表單,能否修改自帶按鈕的名稱,或者隱藏自帶按鈕 · Issue #7059 請(qǐng)問怎么關(guān)閉左側(cè)和頂部菜單欄 · Issue #7532 租戶套餐的菜單名稱沒國際化 · Issue #7166 【BUG】 FormProps參數(shù)傳遞不正確 · Issue #7150jeecgboot3.7.0啟動(dòng)時(shí)多了個(gè)警告 · Issue #6988 頂部左側(cè)組合菜單 · Issue #7209 列表某一行選中后沒有選中樣式 · Issue #7200 自動(dòng)生成一對(duì)多表單代碼中,省市區(qū)回顯問題。 · Issue #7203 basicTable中editRule使用問題 · Issue #7136 【重大BUG】頂部混合導(dǎo)航改為側(cè)邊欄,一級(jí)菜單丟失 · Issue #7248 在線報(bào)表關(guān)聯(lián)查詢字段順序錯(cuò)亂 · Issue #7156 BasicTable 如何設(shè)置列表選中后的樣式 · Issue #7231 【BUG】自動(dòng)鎖屏輸入9999999無法解鎖 · Issue #7250 在線報(bào)表對(duì)中文字段的支持不太好 · Issue #7134 嚴(yán)重問題,數(shù)據(jù)誤刪除!!!online erp表單修改主表時(shí),子表數(shù)據(jù)被全量刪除 · Issue #7190 sys_gateway_route 表中沒有del_flag,導(dǎo)致報(bào)錯(cuò) · Issue #7262 泄露數(shù)據(jù)庫表名信息- 子表獲取數(shù)據(jù)失敗:xxx · Issue #7202 BasicTable樹形表格設(shè)置checkStrictly無效 · Issue #7217 當(dāng)使用原生的a-modal時(shí),由于全局樣式的污染,導(dǎo)致關(guān)閉按鈕位置移位,感覺不協(xié)調(diào) · Issue #7260 使用代碼里的代碼生成器 · Issue #6496 當(dāng)RangePicker組件值允許開始/結(jié)束為空時(shí),表單的fieldMapToTime處理異常 · Issue #7216 當(dāng)使用原生的a-modal時(shí),由于全局樣式的污染,導(dǎo)致關(guān)閉按鈕位置移位,感覺不協(xié)調(diào) · Issue #7260 online報(bào)表里不允許使用 union 命令 · Issue #7265 jvxetable分組表頭后,分組的字段無法顯示 · Issue #7223 關(guān)于online表單開發(fā)主附表查詢問題 · Issue #7299 JVxeTable 拖拽如何去除下拉框或去除插入一行 · Issue #7322 生成erp表單時(shí),當(dāng)region代碼是81和82開頭,也就是香港澳門區(qū)域時(shí),JAreaLinkage地址組件顯示不完整 · Issue #7290 標(biāo)簽頁樣式異常 · Issue #7345 儀表盤無法讀取URL參數(shù) · Issue #7208 用模版導(dǎo)出xlsx時(shí)如果存在循環(huán)行導(dǎo)出會(huì)導(dǎo)致循環(huán)行后面的公式失效 · Issue #7161 【3.7.3】jeecg-qiankun 提議 · Issue #6947 jeecgboot-vue3如何與vue3版本的子項(xiàng)目 進(jìn)行微前端qiankun集成? · Issue #7285 主表控制子表展示 · Issue #7275 form表單,調(diào)用appendSchemaByField后,提交表單時(shí)報(bào)錯(cuò) · Issue #7372 在使用openCustomModal時(shí),show/hide控制會(huì)在多個(gè)自定義按鈕間互相影響造成顯示錯(cuò)誤 · Issue #7387 BasicTable在二級(jí)表頭中,行編輯失效 · Issue #7384 【3.7.3】jeecg-qiankun 提議 · Issue #6947 basicTable 多選框顯示異常 · Issue #7442 CollapseContainer組件怎么設(shè)置默認(rèn)不展開? · Issue #7402 部門選擇用戶同時(shí)全部選擇兩頁用戶,回顯到父頁面。第二頁用戶顯示的不是真是姓名 · Issue #7405 BasicTable列表canResize屬性為true時(shí)合計(jì)行不能橫向滾動(dòng) · Issue #7422 3.7.1】菜單管理 - 會(huì)出現(xiàn)滾動(dòng)區(qū)域底部部分?jǐn)?shù)據(jù) 多選框無法渲染的情況的 增加實(shí)現(xiàn)場(chǎng)景 · Issue #7307 積木儀表盤訪問增加token和開啟租戶,新增儀表盤后看不到 · Issue #7444 【3.7.0_all】vue3 數(shù)據(jù)字典優(yōu)化建議 · Issue #7433 瀚高數(shù)據(jù)庫Online表單開發(fā)導(dǎo)入數(shù)據(jù)庫表功能 · Issue #7052 手機(jī)號(hào)碼登錄,在請(qǐng)求頭中無法獲取租戶id · Issue #7488 A route named "PageNotFound" has been added as a child of a route with the same name. · Issue #7500 單表樹的查詢不出子節(jié)點(diǎn)對(duì)應(yīng)的名稱或節(jié)點(diǎn) · Issue #7463 版本號(hào):master 多租戶模式下 數(shù)據(jù)權(quán)限使用變量:#{tenant_id} 報(bào)錯(cuò) · Issue #7481 src/utils/index.ts的numToUpper方法返回解決錯(cuò)誤 · Issue #7493 Vue: Property 'isThemeBright' is missing in type '{ bgColor: string; fixed: true; collapsed: false; collapsedShowTitle: false; canDrag: false; show: true; hidden: false; menuWidth: number; mode: MenuModeEnum.INLINE; type: MenuTypeEnum.SIDEBAR; ... 7 more ...; mixSideFixed: false; }' but required in type 'MenuSetting'. · Issue #7522 運(yùn)行時(shí)間好長(zhǎng),效率慢 · Issue #7491 springboot3_sas 分支 online表單時(shí)間中間帶T · Issue #7148 xxl-job sas分支打開頁面報(bào)錯(cuò) · Issue #7180 sas3.7.0 redis序列化bug · Issue #7226 springboot3_sas分支 token到期后沒有刷新toke延長(zhǎng)時(shí)間的相關(guān)功能,導(dǎo)致使用中途被退出了 · Issue #7305 操作失敗,Error in execution; nested exception is io.lettuce.core.RedisCommandExecutionException: ERR unknown command"keys" with args beginning with: `sys:cache:online:list..*, * · Issue #6918 避免在JeecgRedisCacheWriter中使用KEYS命令 · Issue #6907 用戶量大了之后禁用用戶無法踢出用戶 · Issue #6636 正式環(huán)境的redis不支持訂閱(SUBSCRIBE)命令,導(dǎo)致服務(wù)無法啟動(dòng) · Issue #7162 springboot3_sas 分支無法使用@Ignoreauth注解 · Issue #7459
技術(shù)交流
開發(fā)文檔:https://help.jeecg.com 在線演示:http://boot3.jeecg.com 快速入門:新手指南 | 代碼生成 快速體驗(yàn): 一分鐘體驗(yàn)低代碼 | 在線體驗(yàn)零代碼 視頻教程: http://jeecg.com/doc/video
為什么選擇 JeecgBoot?
開源界"小普元"超越傳統(tǒng)商業(yè)平臺(tái)。引領(lǐng)低代碼開發(fā)模式(OnlineCoding-> 代碼生成器 -> 手工MERGE),低代碼開發(fā)同時(shí)又支持靈活編碼, 可以幫助解決Java項(xiàng)目70%的重復(fù)工作,讓開發(fā)更多關(guān)注業(yè)務(wù)。既能快速提高開發(fā)效率,節(jié)省成本,同時(shí)又不失靈活性。
采用最新主流前后分離框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代碼生成器依賴性低,靈活的擴(kuò)展能力,可靈活實(shí)現(xiàn)二次開發(fā); 開發(fā)效率很高,采用代碼生成器,單表數(shù)據(jù)模型和一對(duì)多(父子表)、樹列表等數(shù)據(jù)模型,增刪改查功能自動(dòng)生成,菜單配置直接使用(前端代碼和后端代碼都一鍵生成); 代碼生成器提供強(qiáng)大模板機(jī)制,支持自定義模板風(fēng)格。目前提供四套風(fēng)格模板(單表兩套、一對(duì)多兩套) 封裝完善的用戶、角色、菜單、組織機(jī)構(gòu)、數(shù)據(jù)字典、在線定時(shí)任務(wù)等基礎(chǔ)功能。強(qiáng)大的權(quán)限機(jī)制,支持訪問授權(quán)、按鈕權(quán)限、數(shù)據(jù)權(quán)限、表單權(quán)限等 零代碼在線開發(fā)能力,在線配置表單、在線配置報(bào)表、在線配置圖表、在線設(shè)計(jì)表單 常用共通封裝,各種工具類(定時(shí)任務(wù),短信接口,郵件發(fā)送,Excel導(dǎo)入導(dǎo)出等),基本滿足80%項(xiàng)目需求 簡(jiǎn)易Excel導(dǎo)入導(dǎo)出,支持單表導(dǎo)出和一對(duì)多表模式導(dǎo)出,生成的代碼自帶導(dǎo)入導(dǎo)出功能 集成簡(jiǎn)易報(bào)表工具,圖像報(bào)表和數(shù)據(jù)導(dǎo)出非常方便,可極其方便的生成圖形報(bào)表、pdf、excel、word等報(bào)表; 采用前后分離技術(shù),頁面UI精美,針對(duì)常用組件做了封裝:時(shí)間、行表格控件、截取顯示控件、報(bào)表組件,編輯器等等 查詢過濾器:查詢功能自動(dòng)生成,后臺(tái)動(dòng)態(tài)拼SQL追加查詢條件;支持多種匹配方式(全匹配/模糊查詢/包含查詢/不匹配查詢); 數(shù)據(jù)權(quán)限(精細(xì)化數(shù)據(jù)權(quán)限控制,控制到行級(jí),列表級(jí),表單字段級(jí),實(shí)現(xiàn)不同人看不同數(shù)據(jù),不同人對(duì)同一個(gè)頁面操作不同字段 在線配置報(bào)表(無需編碼,通過在線配置方式,實(shí)現(xiàn)曲線圖,柱狀圖,數(shù)據(jù)等報(bào)表) 頁面校驗(yàn)自動(dòng)生成(必須輸入、數(shù)字校驗(yàn)、金額校驗(yàn)、時(shí)間空間等); 提供單點(diǎn)登錄CAS集成方案,項(xiàng)目中已經(jīng)提供完善的對(duì)接代碼 表單設(shè)計(jì)器,支持用戶自定義表單布局,支持單表,一對(duì)多表單、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件 專業(yè)接口對(duì)接機(jī)制,統(tǒng)一采用restful接口方式,集成swagger-ui在線接口文檔,Jwt token安全驗(yàn)證,方便客戶端對(duì)接 接口安全機(jī)制,可細(xì)化控制接口授權(quán),非常簡(jiǎn)便實(shí)現(xiàn)不同客戶端只看自己數(shù)據(jù)等控制 高級(jí)組合查詢功能,在線配置支持主子表關(guān)聯(lián)查詢,可保存查詢歷史 提供各種系統(tǒng)監(jiān)控,實(shí)時(shí)跟蹤系統(tǒng)運(yùn)行情況(監(jiān)控 Redis、Tomcat、jvm、服務(wù)器信息、請(qǐng)求追蹤、SQL監(jiān)控) 消息中心(支持短信、郵件、微信推送等等) 集成Websocket消息通知機(jī)制 提供APP發(fā)布方案: 支持多語言,提供國際化方案; 數(shù)據(jù)變更記錄日志,可記錄數(shù)據(jù)每次變更內(nèi)容,通過版本對(duì)比功能查看歷史變化 平臺(tái)UI強(qiáng)大,實(shí)現(xiàn)了移動(dòng)自適應(yīng) 平臺(tái)首頁風(fēng)格,提供多種組合模式,支持自定義風(fēng)格 提供簡(jiǎn)單易用的打印插件,支持谷歌、IE瀏覽器等各種瀏覽器 示例代碼豐富,提供很多案例參考 采用maven分模塊開發(fā)方式 支持菜單動(dòng)態(tài)路由 權(quán)限控制采用 RBAC(Role-Based Access Control,基于角色的訪問控制)
系統(tǒng)效果預(yù)覽
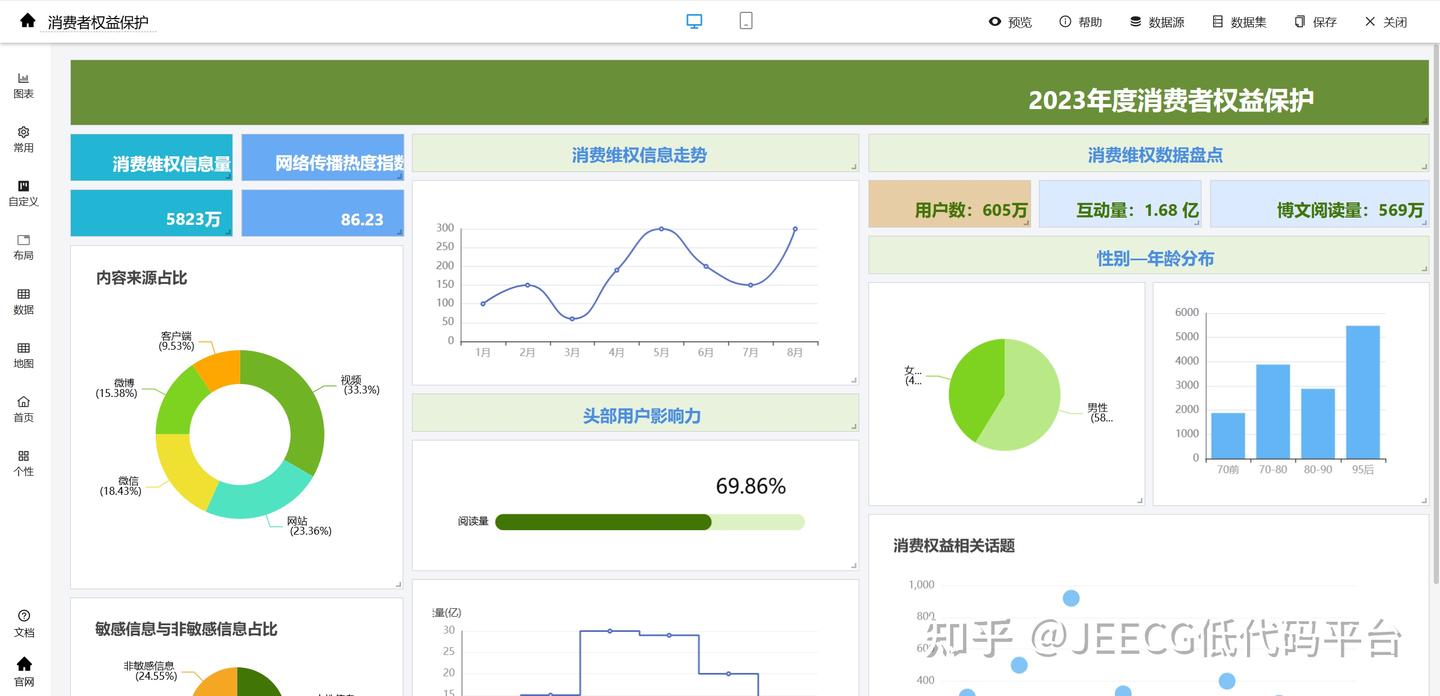
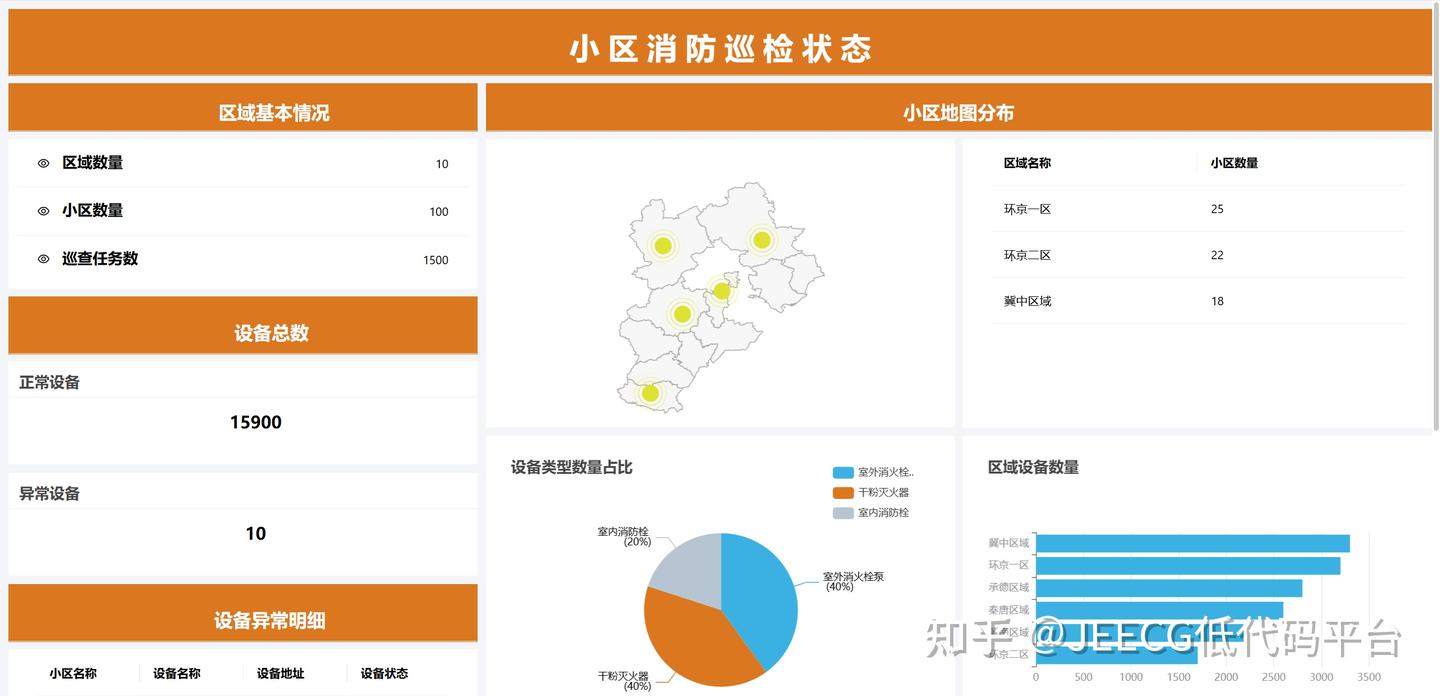
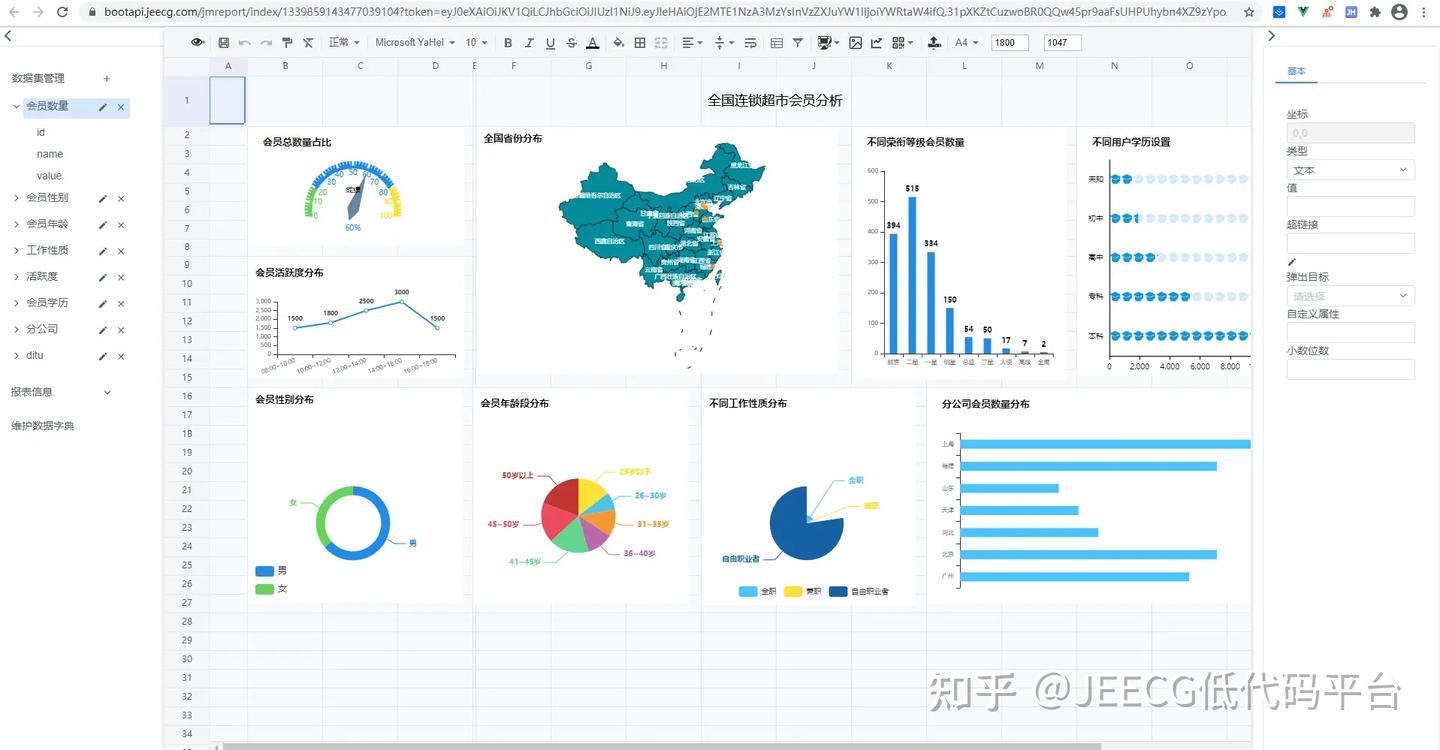
積木BI大屏







AI助手(ChatGPT)

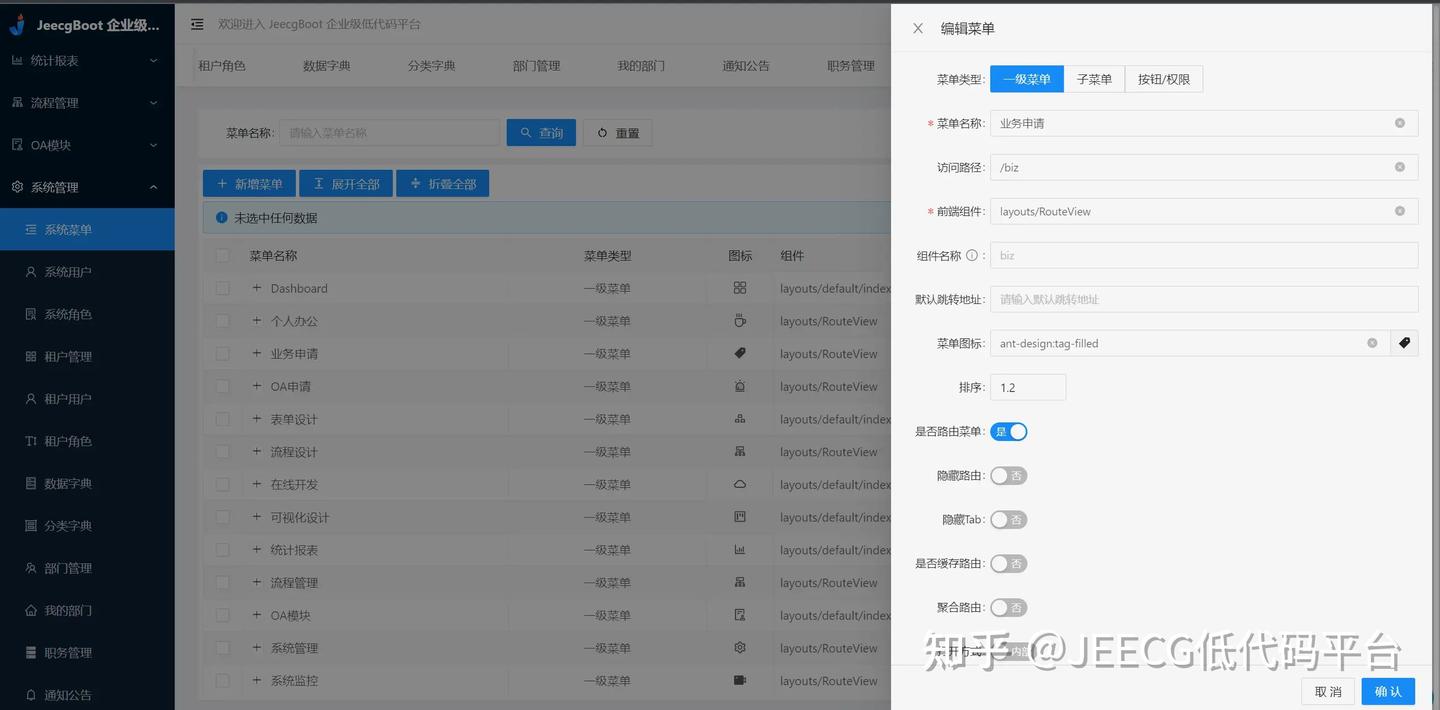
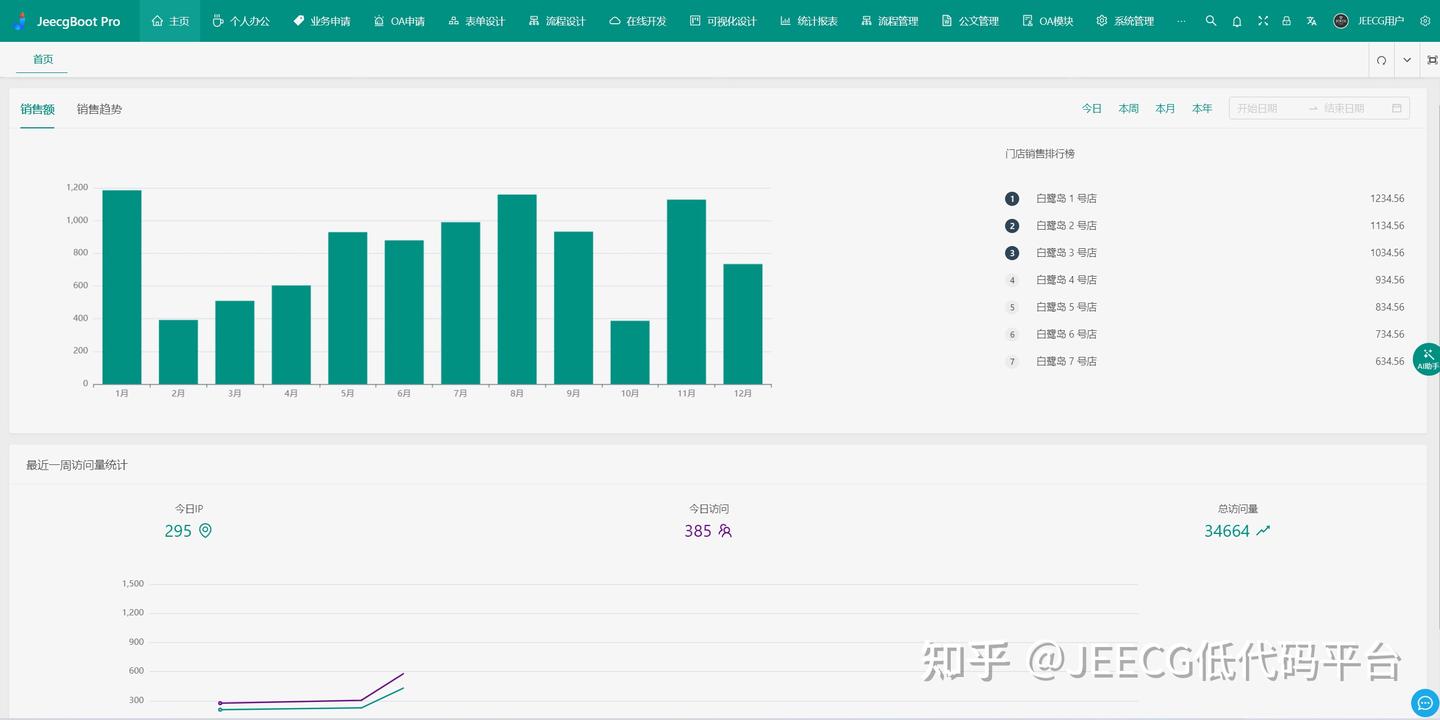
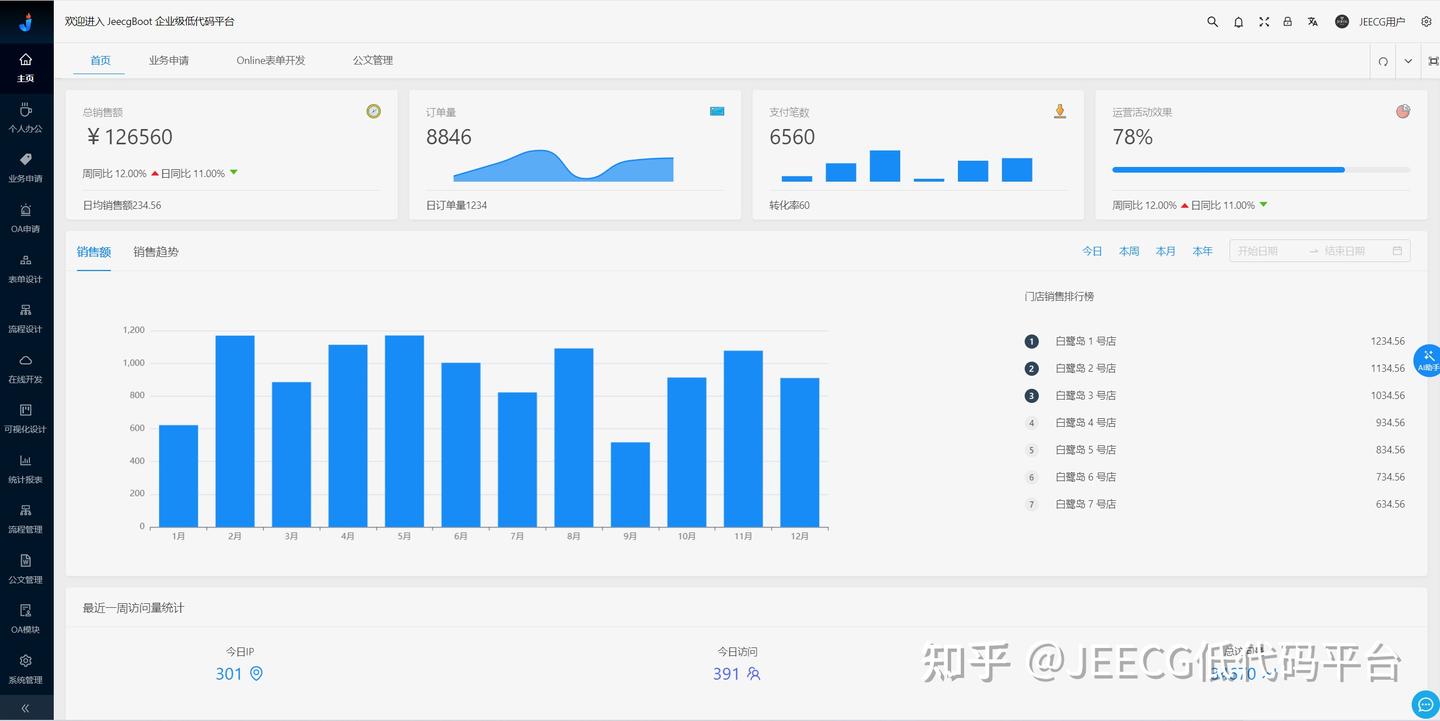
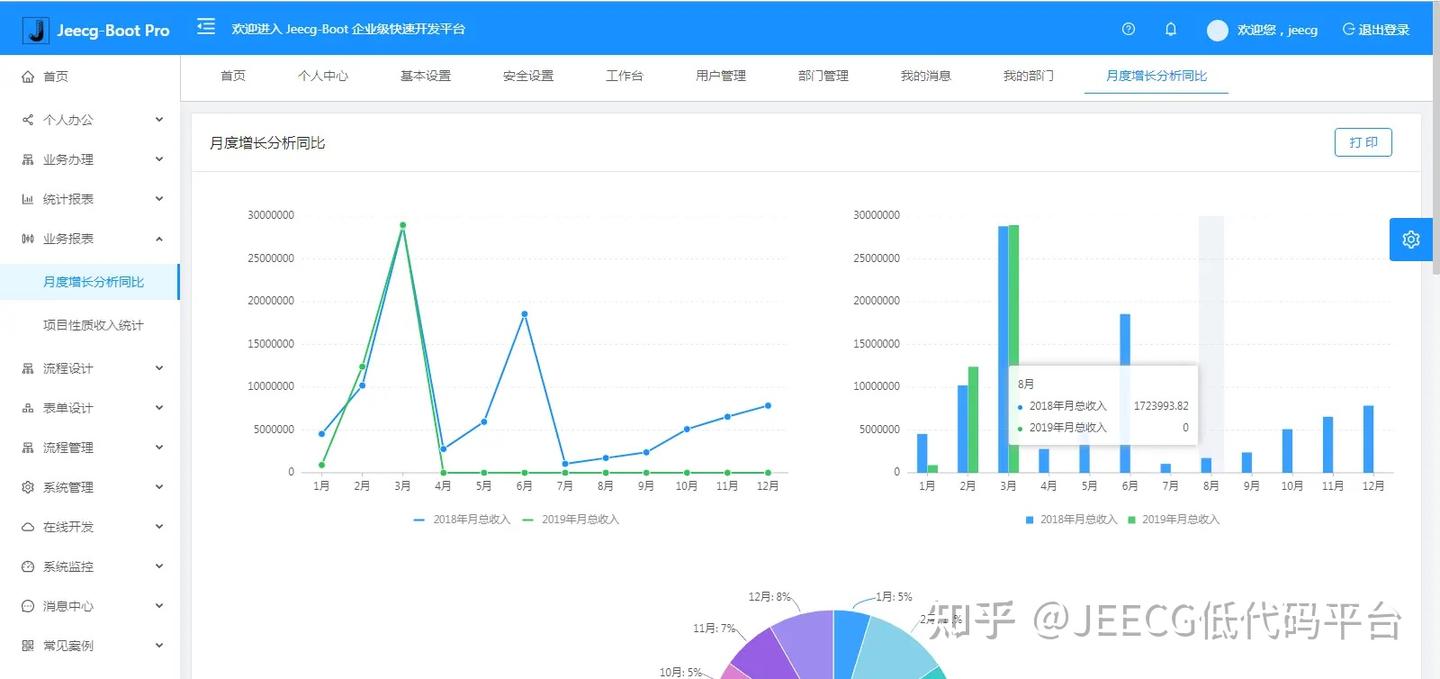
PC端






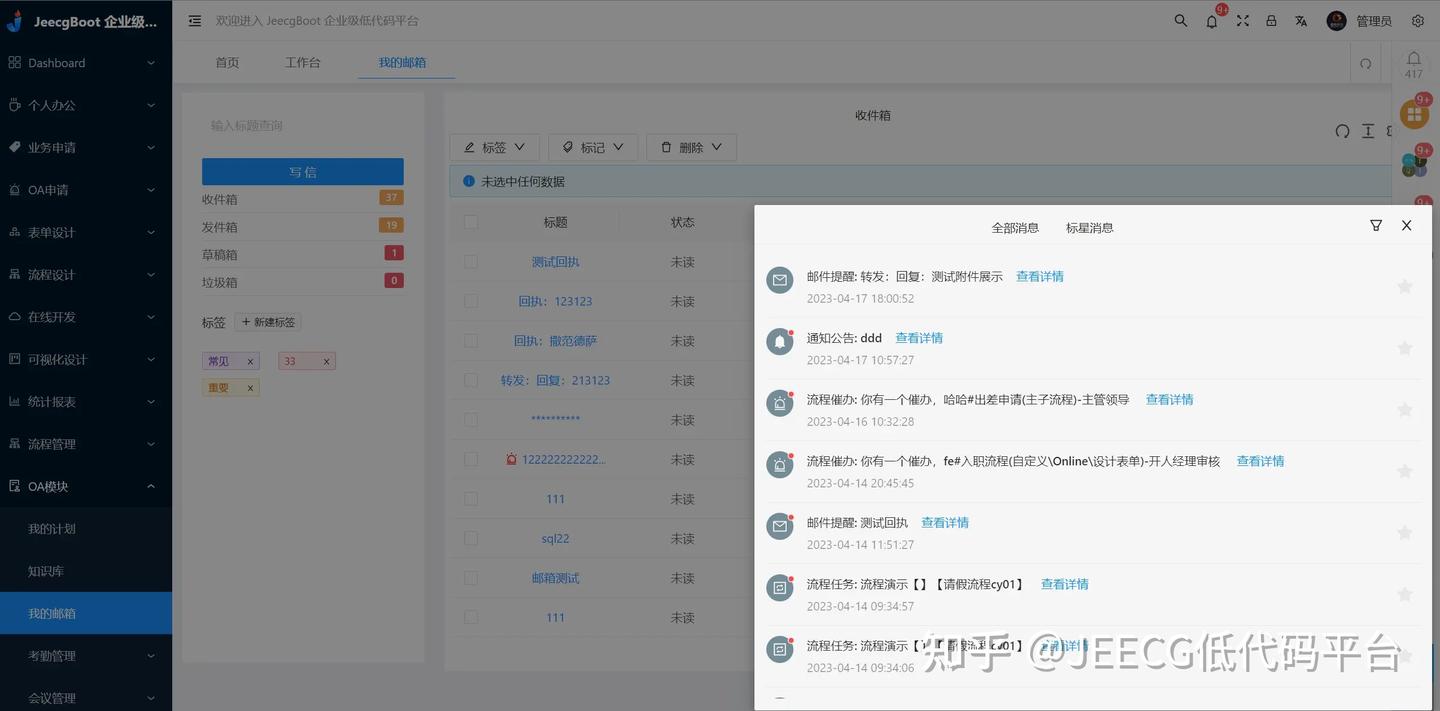
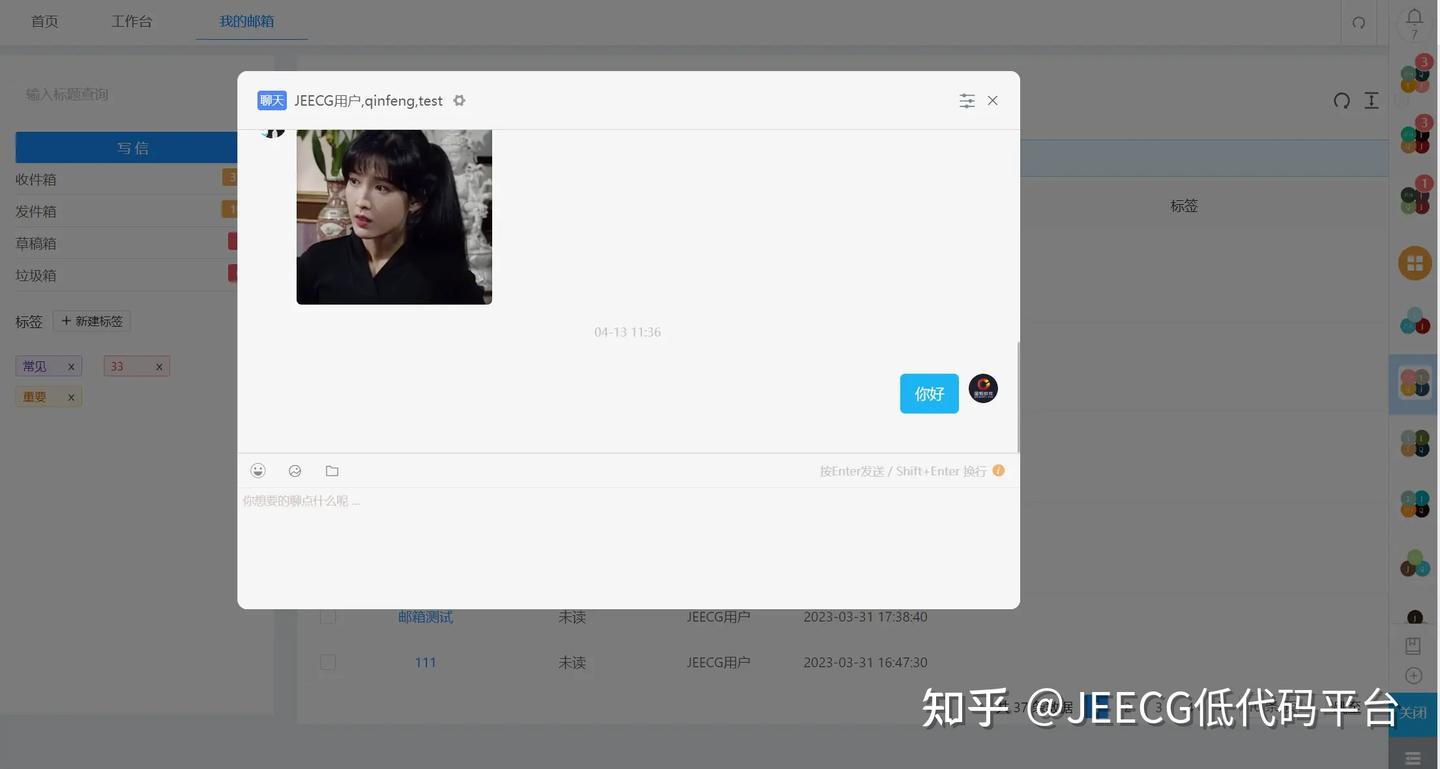
在線聊天&通知


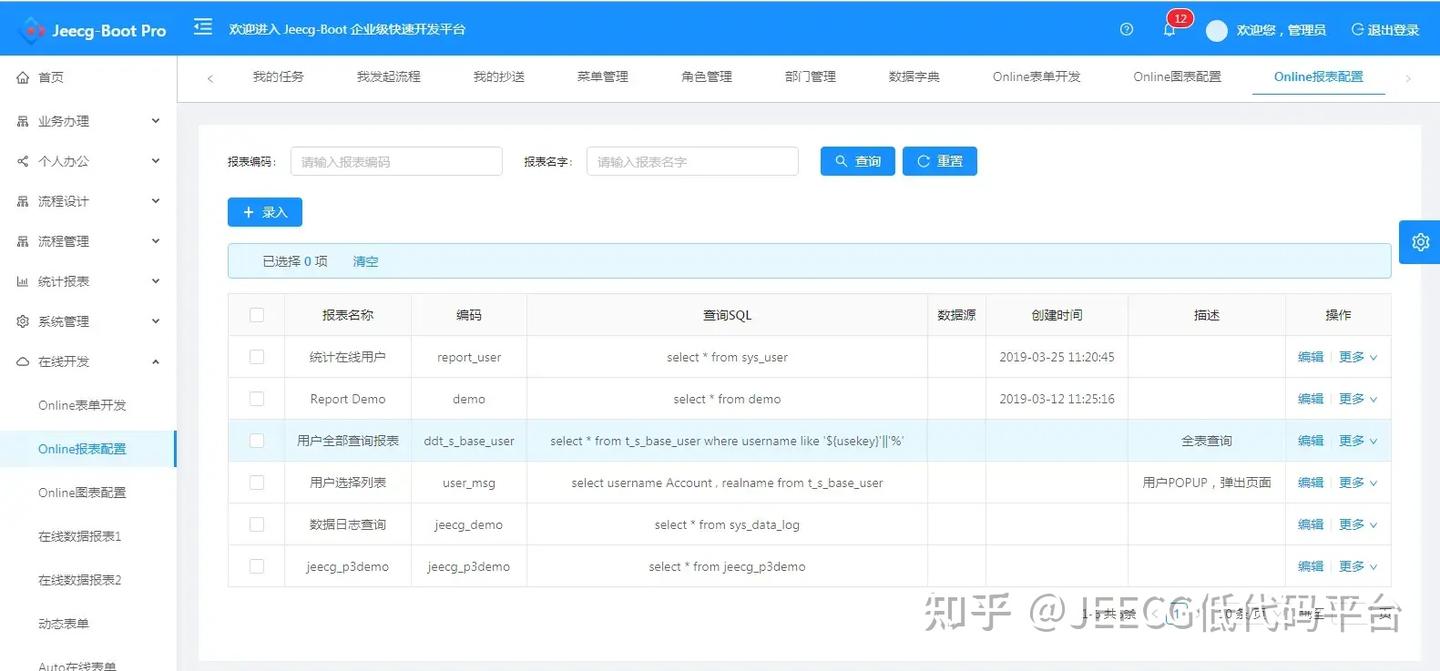
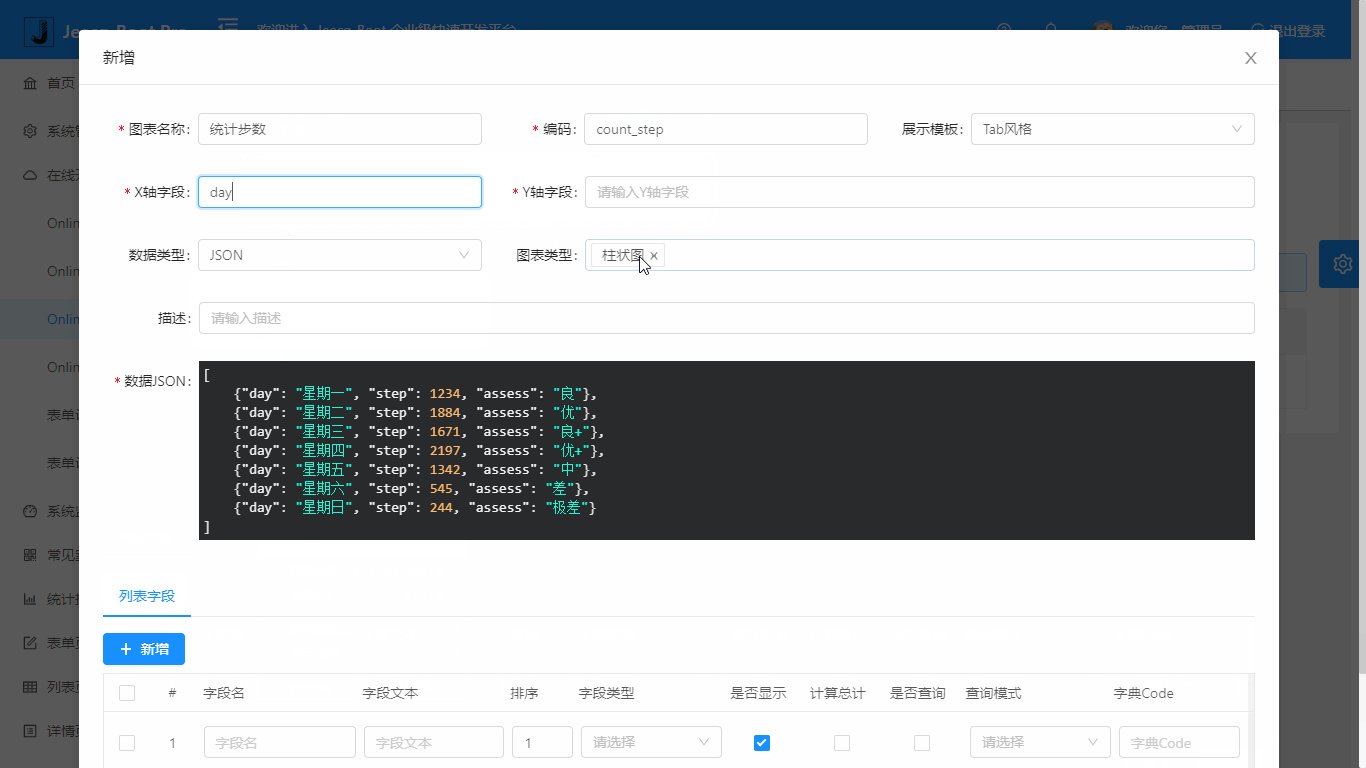
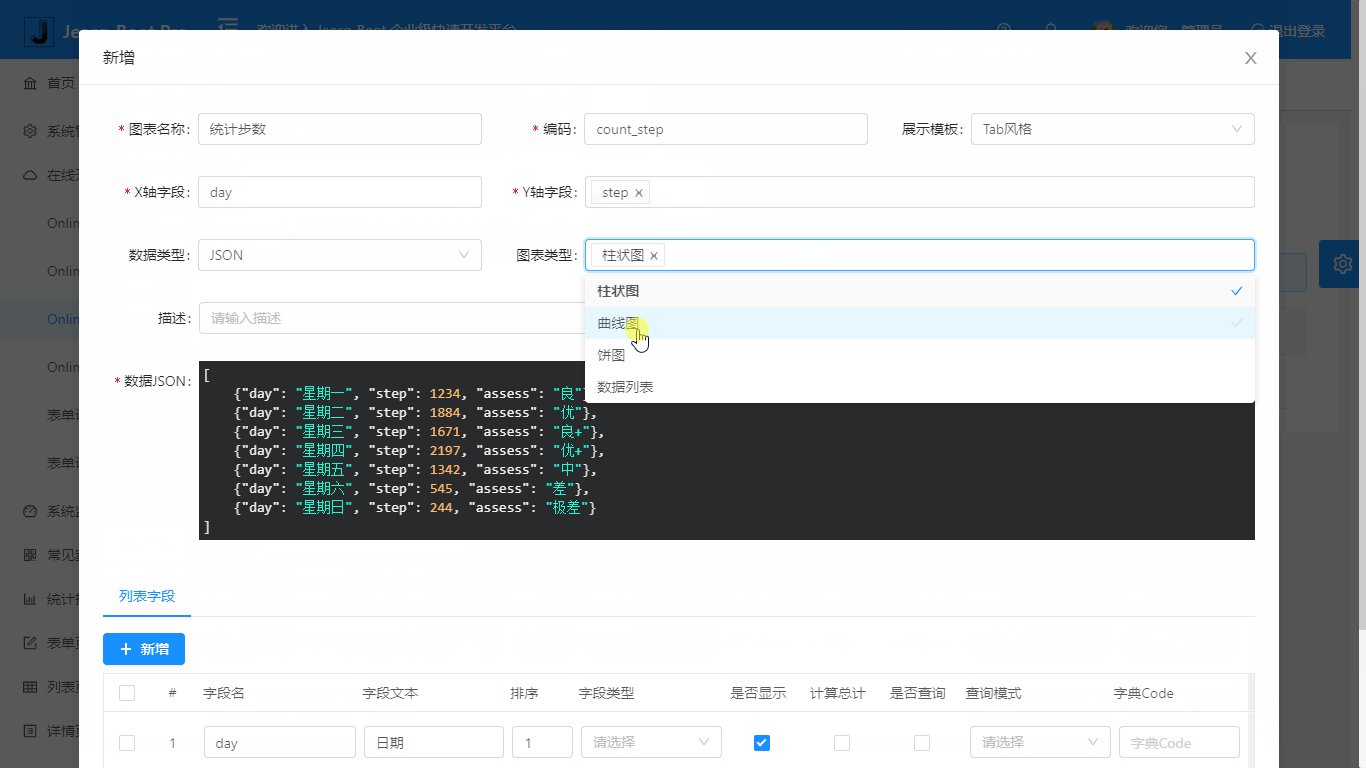
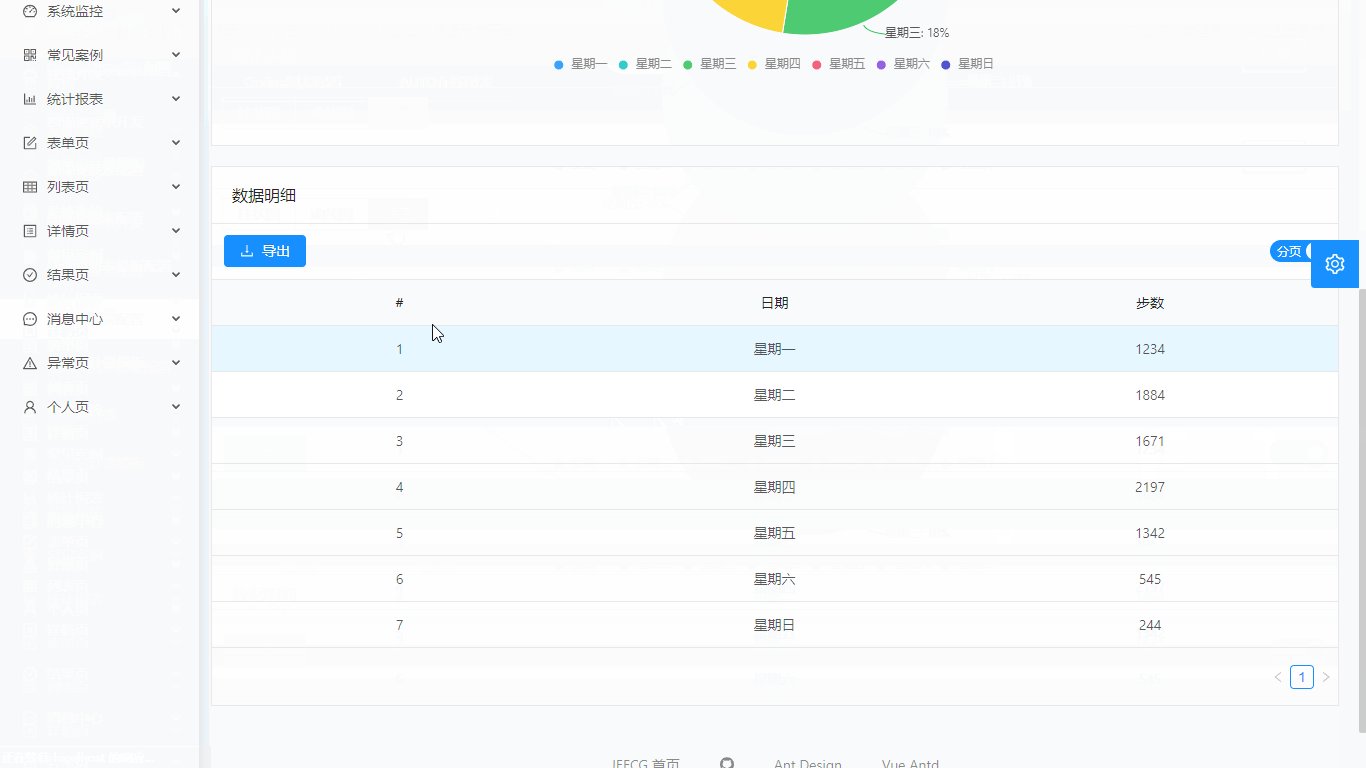
Online開發(fā)(在線配置表單和報(bào)表)

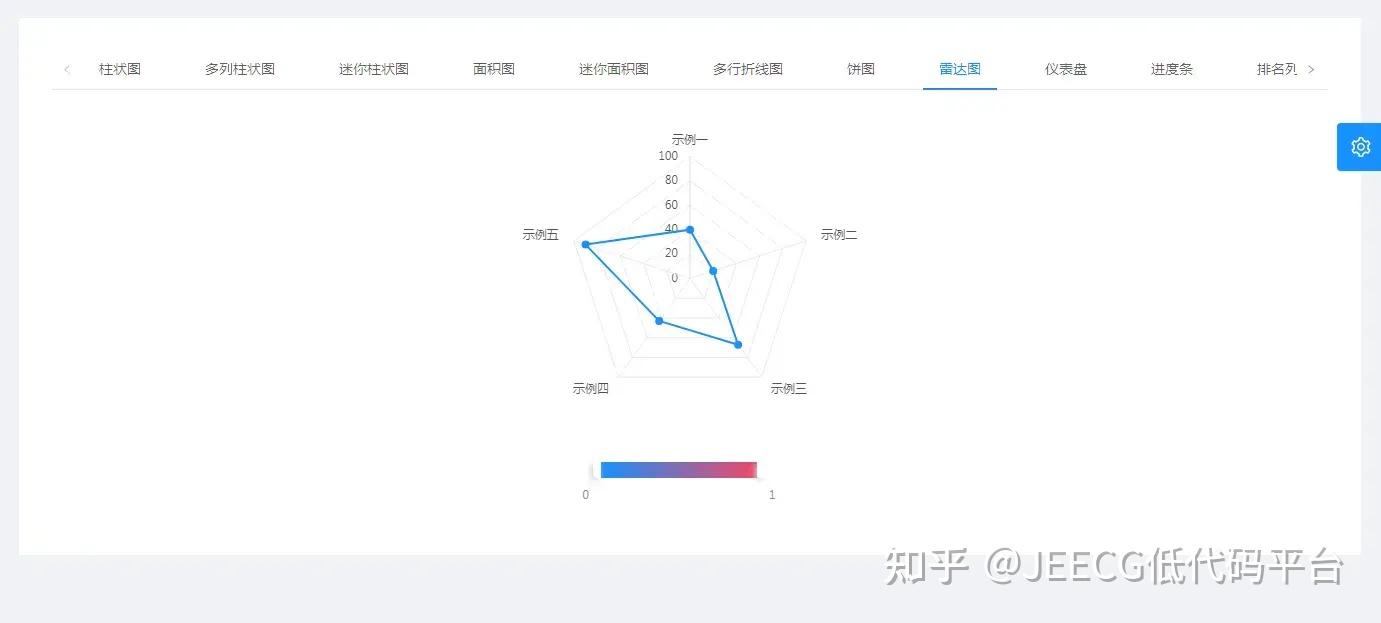
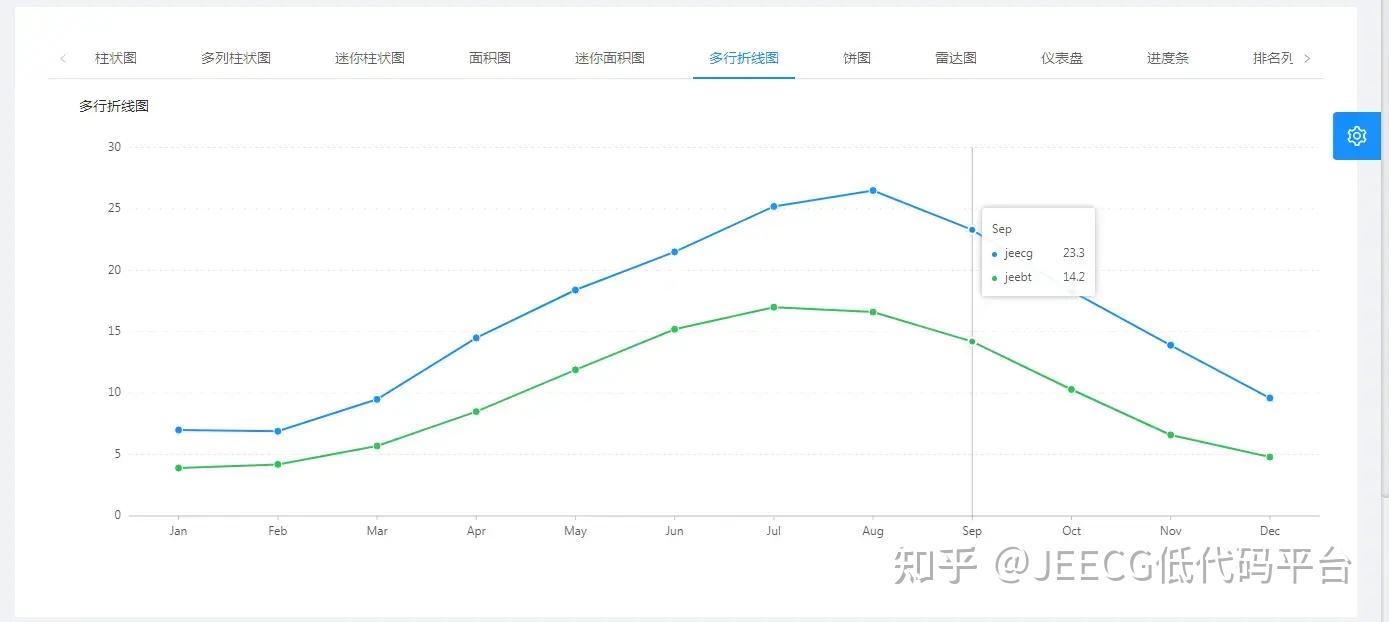
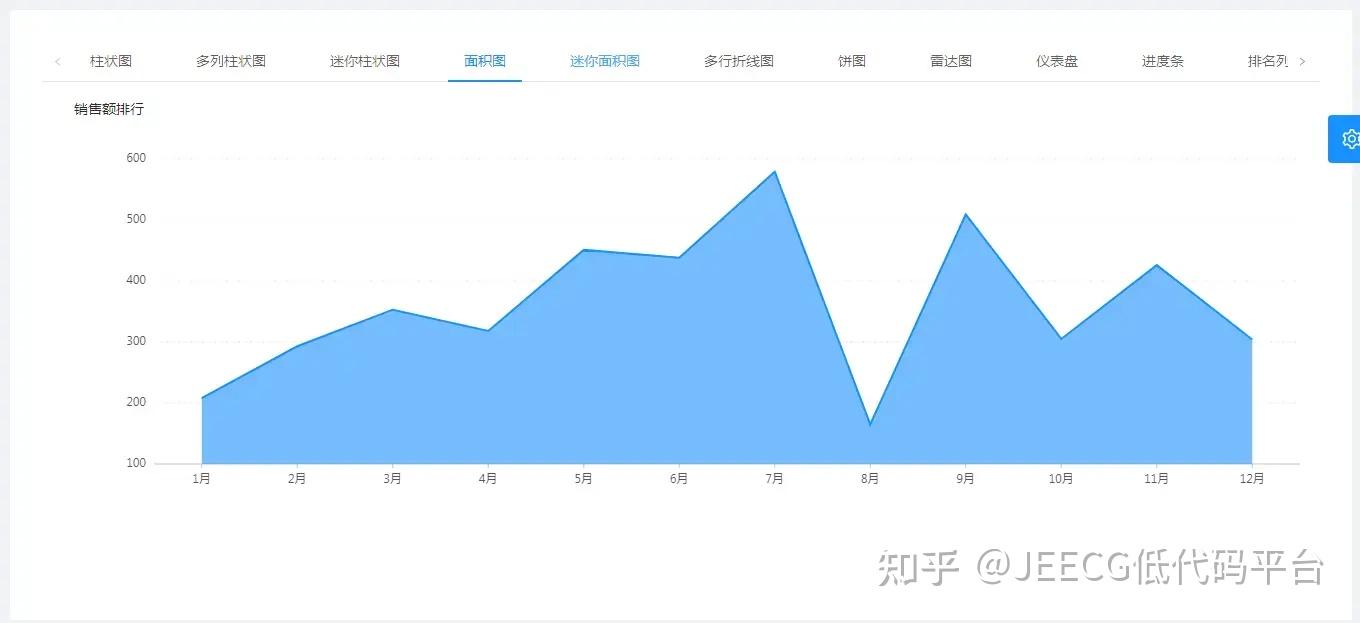
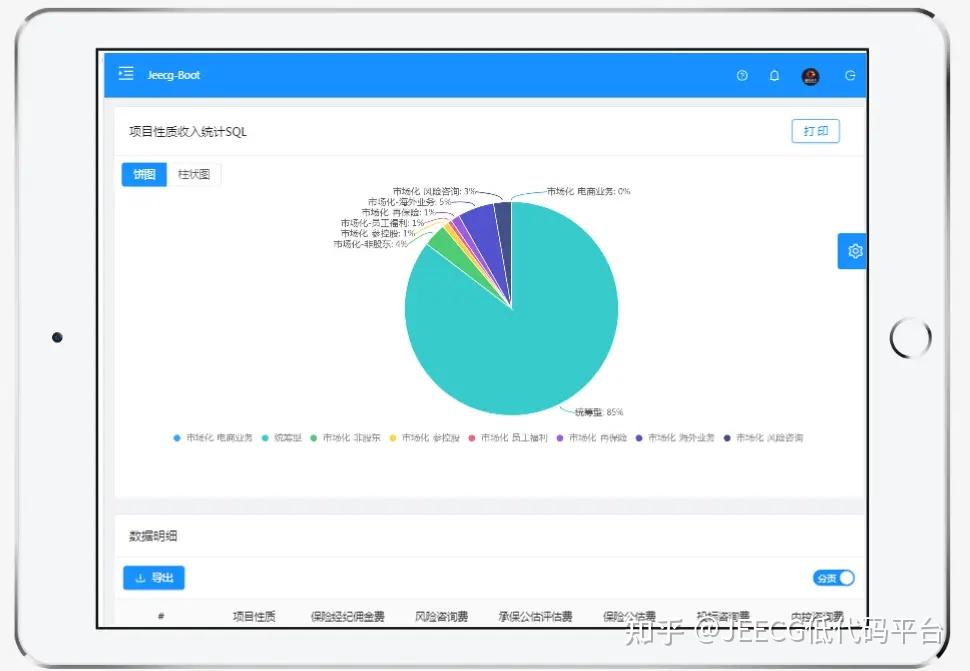
圖表示例





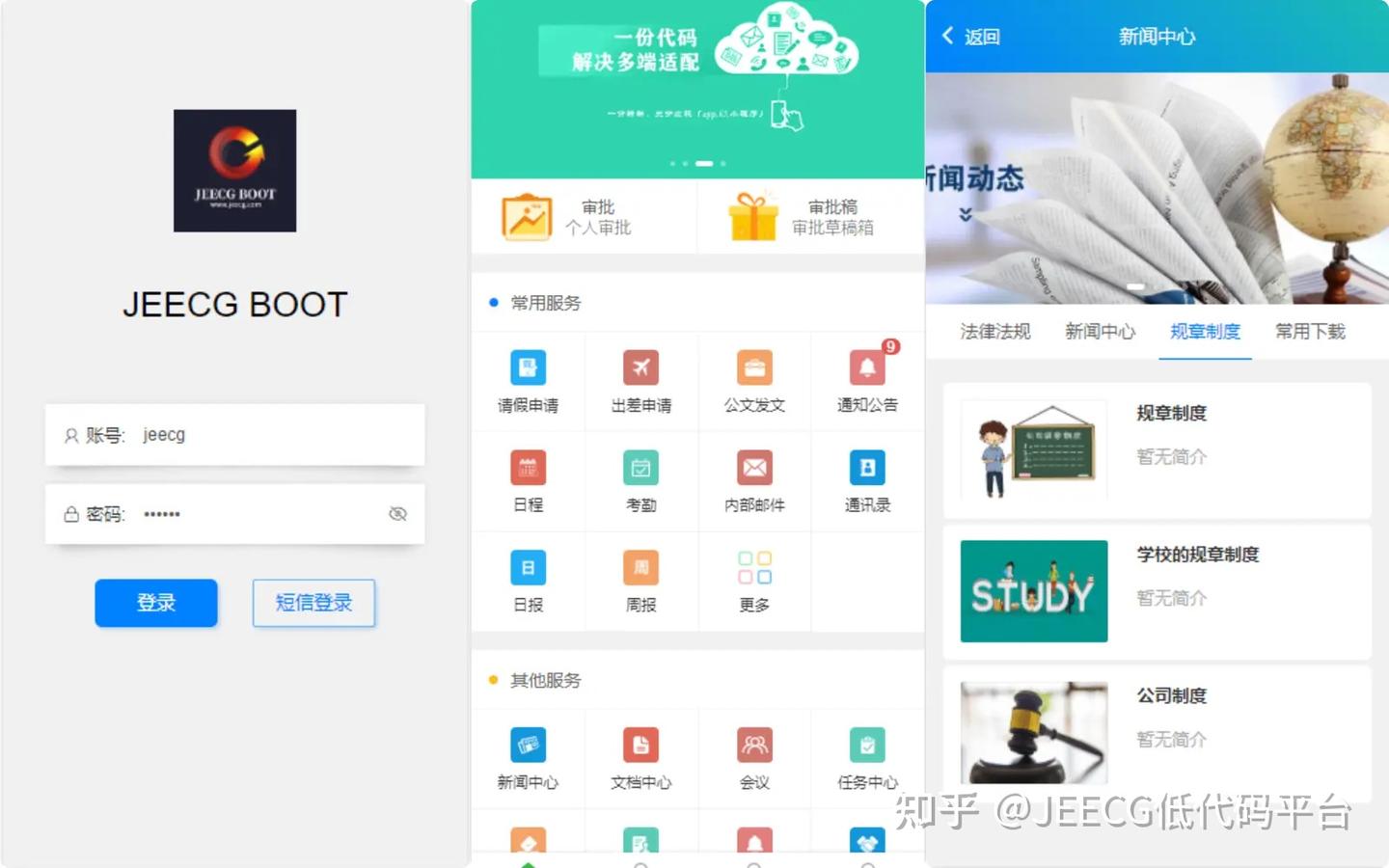
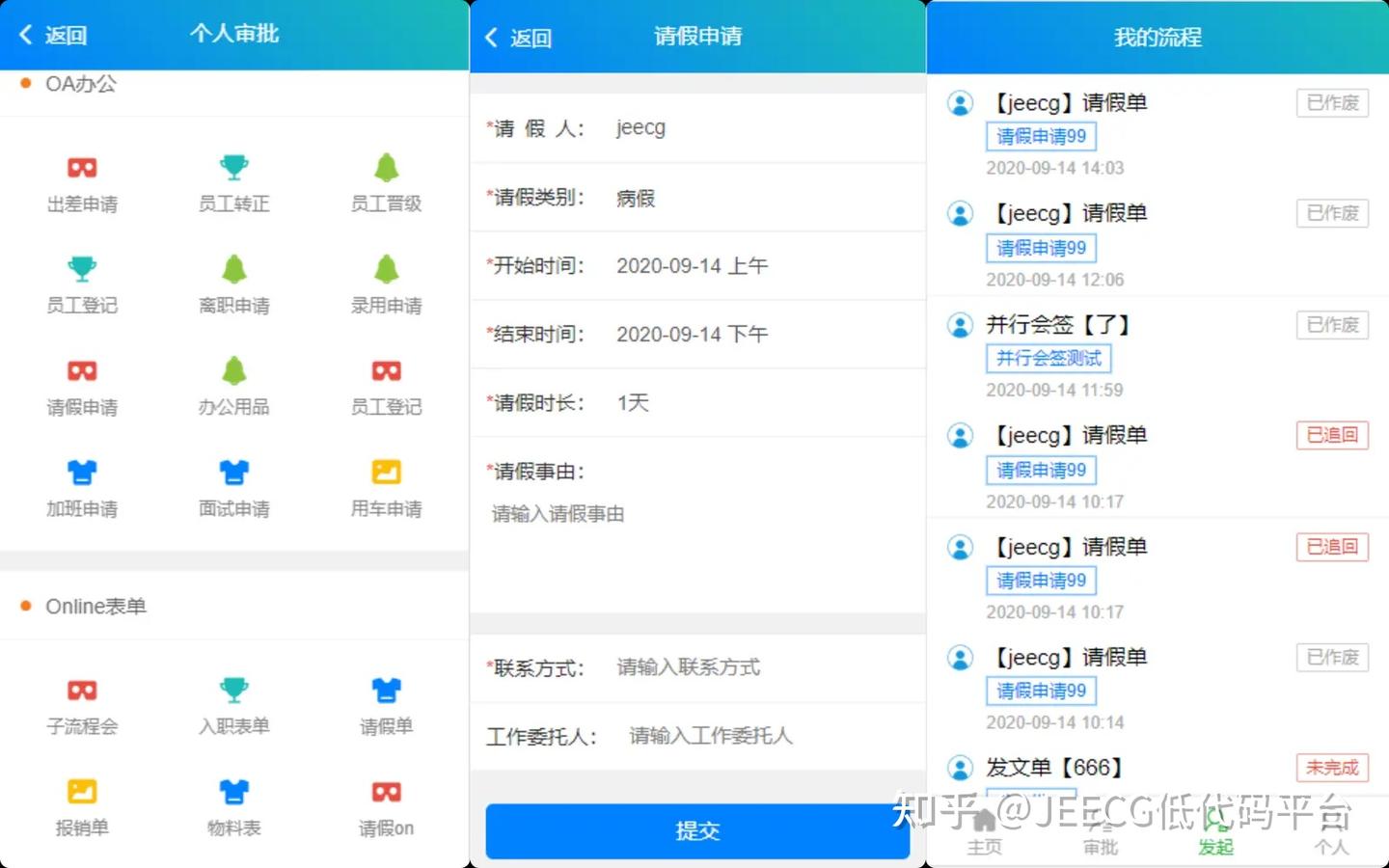
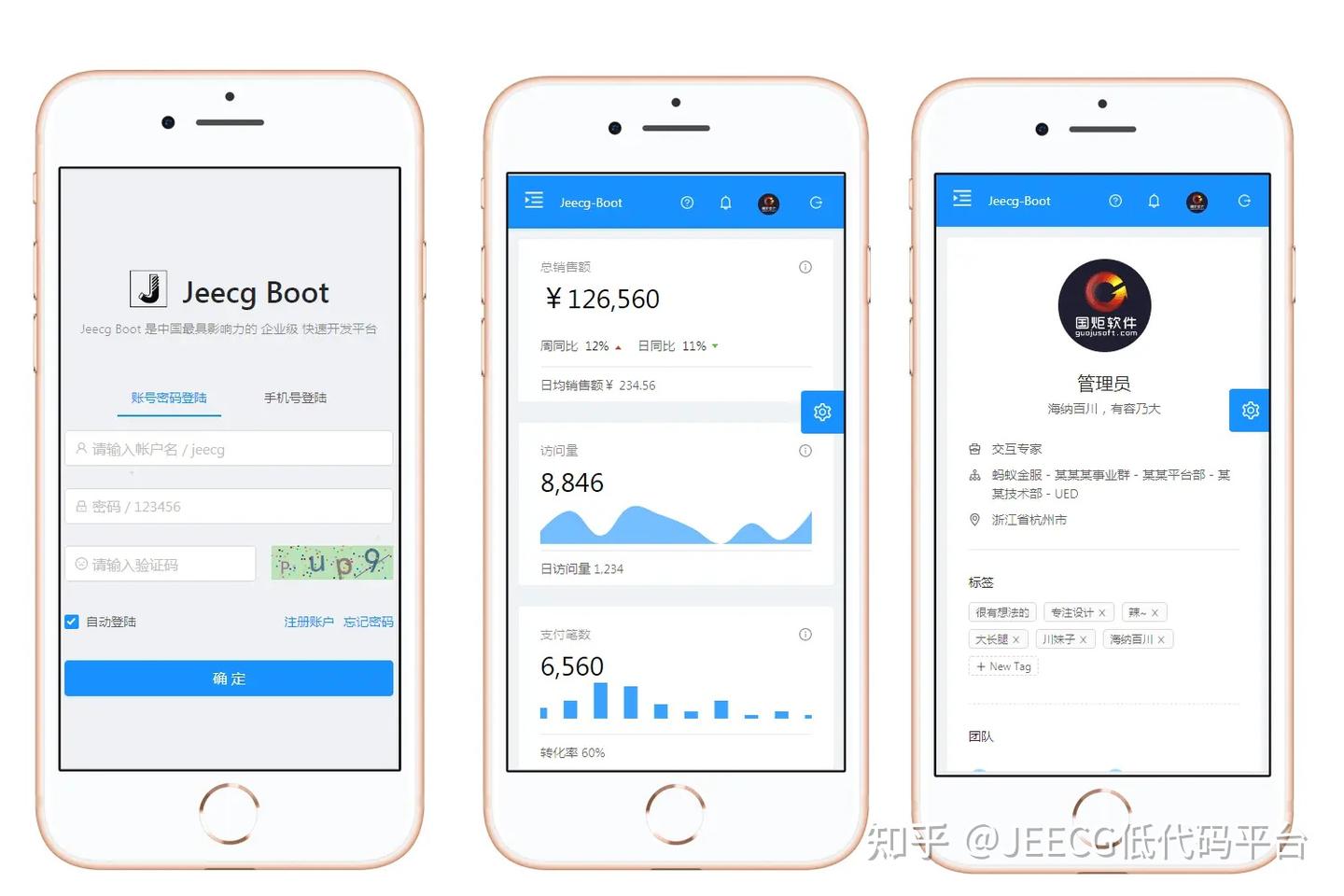
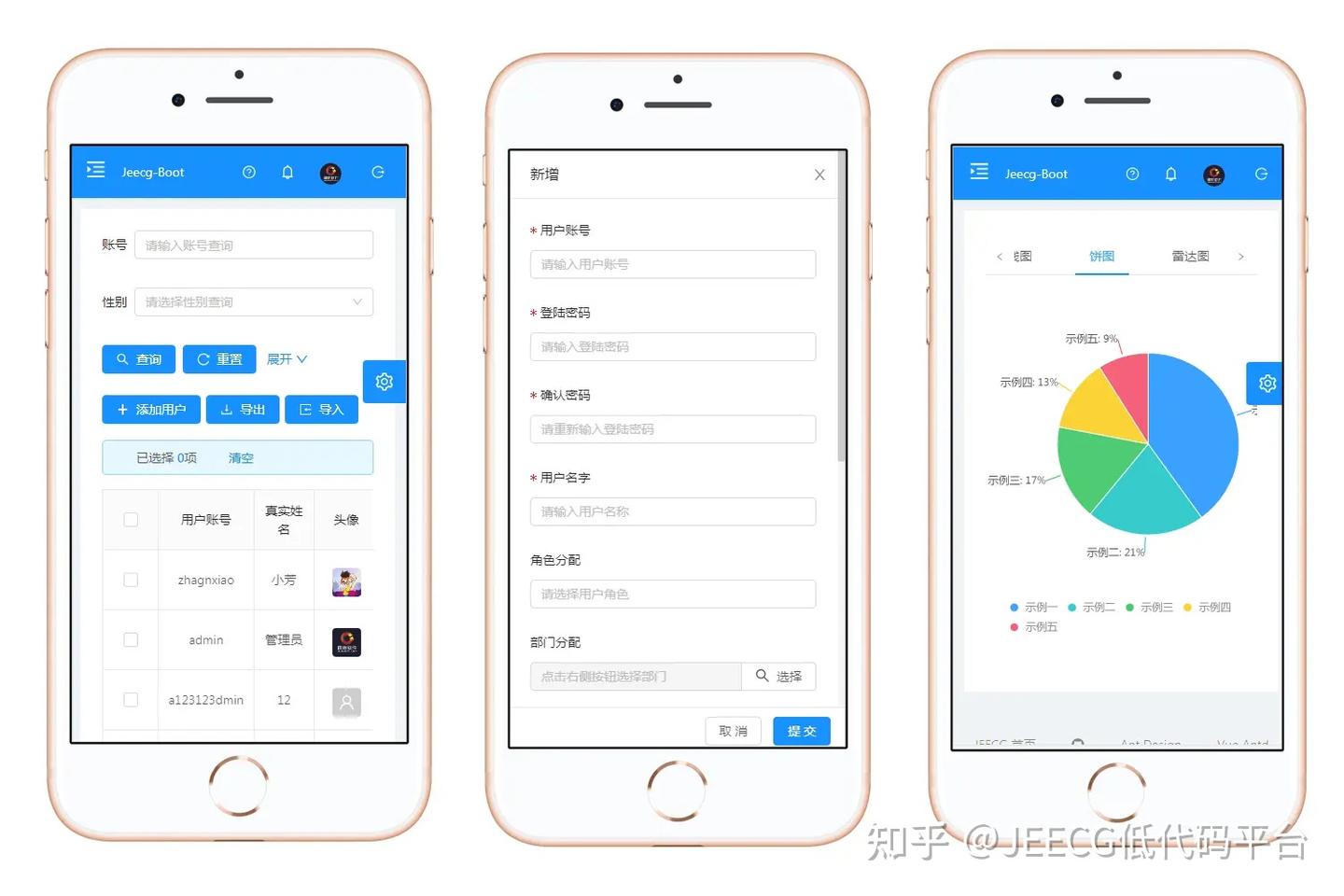
APP效果




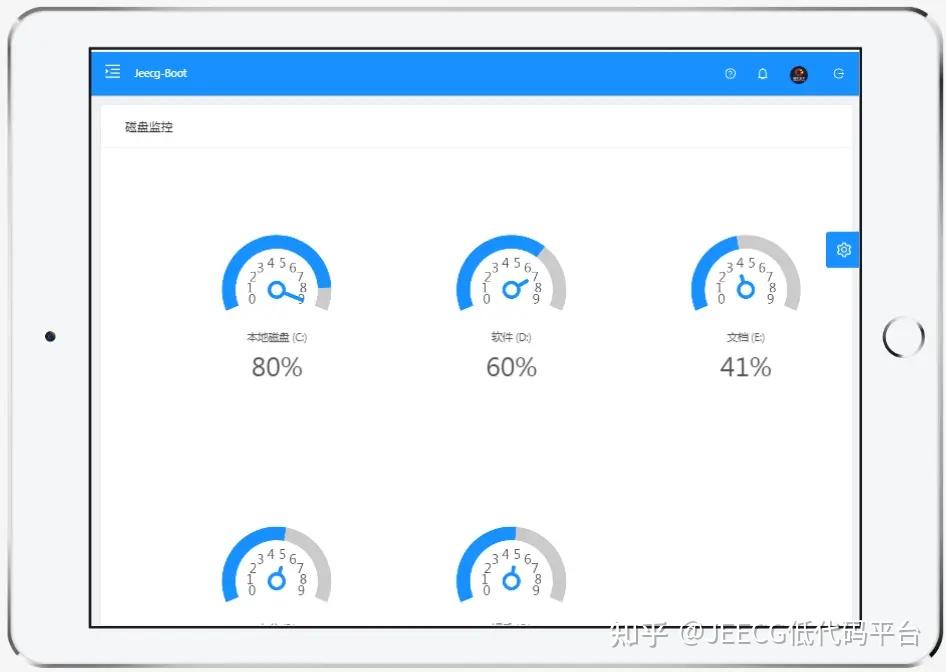
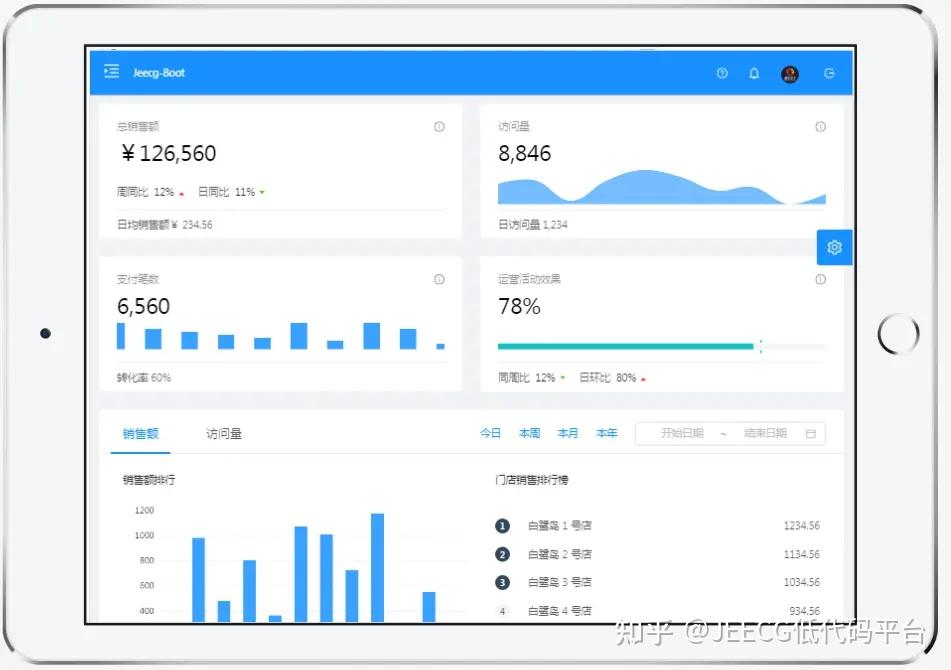
PAD端



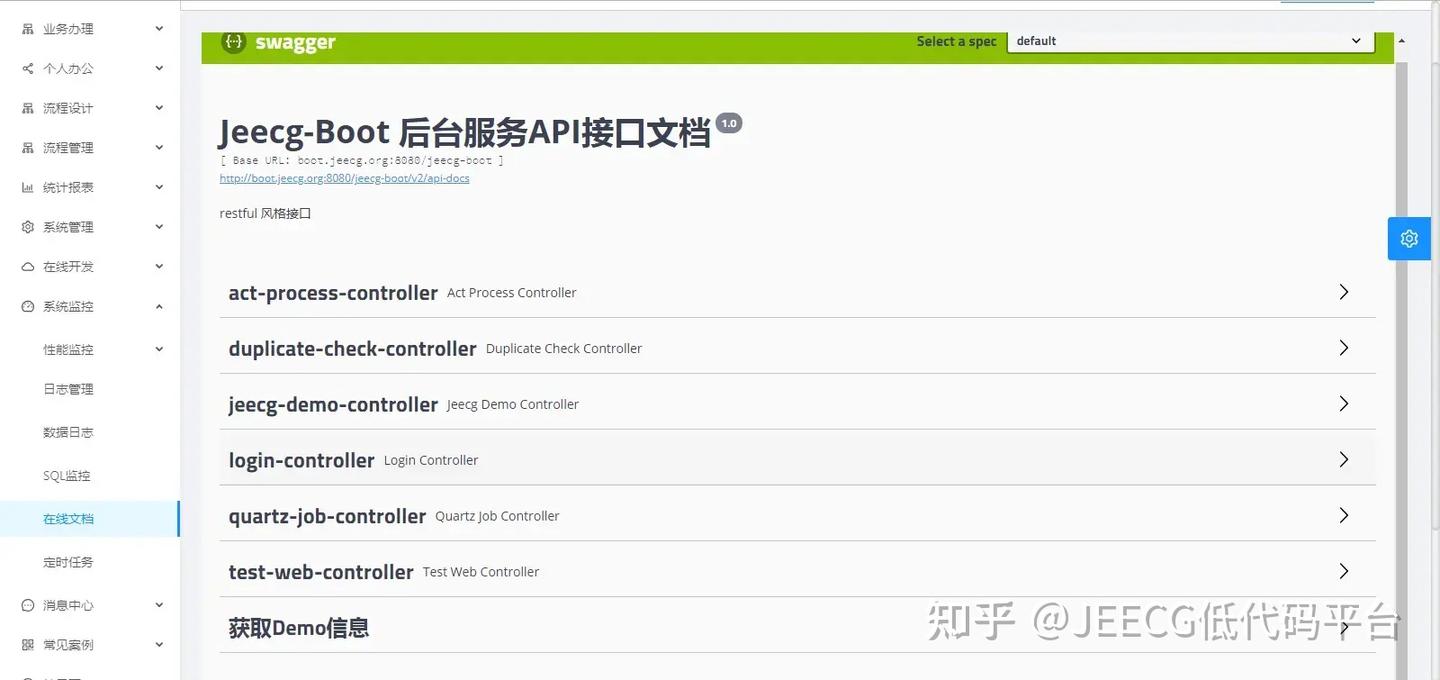
在線接口文檔


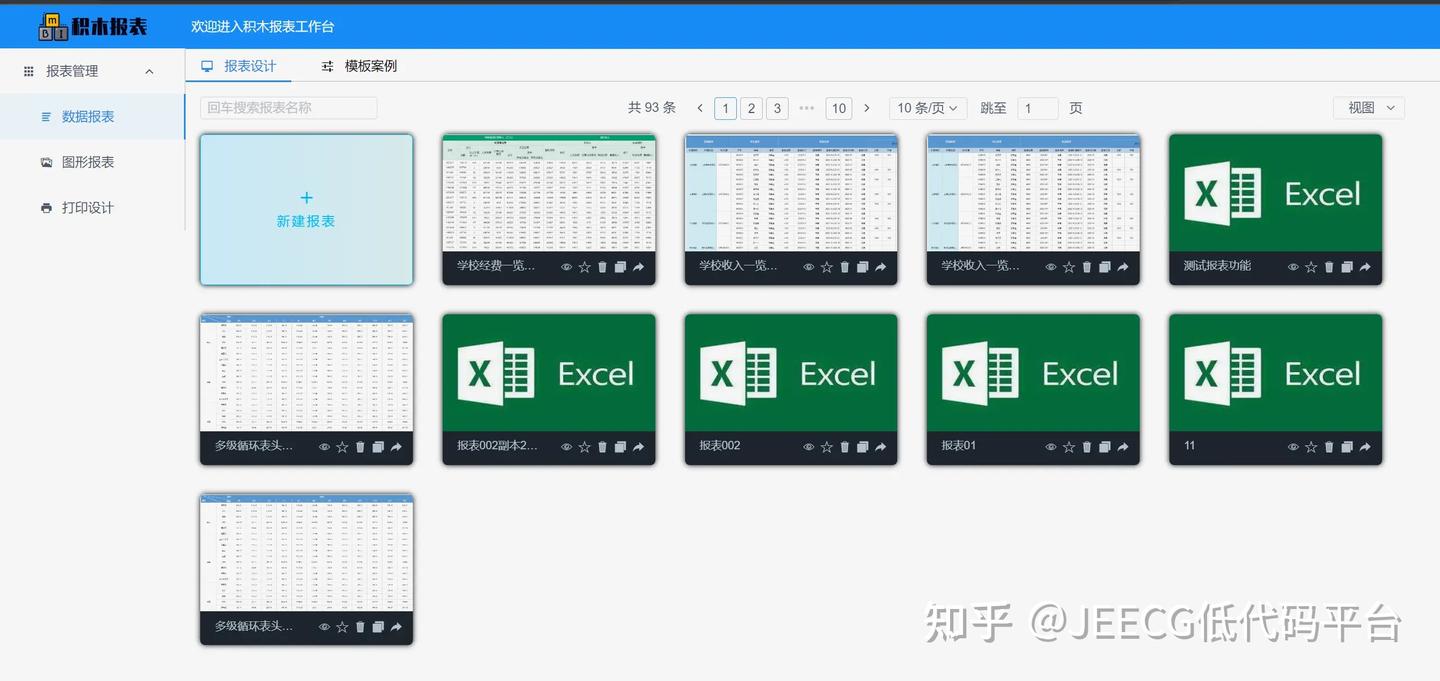
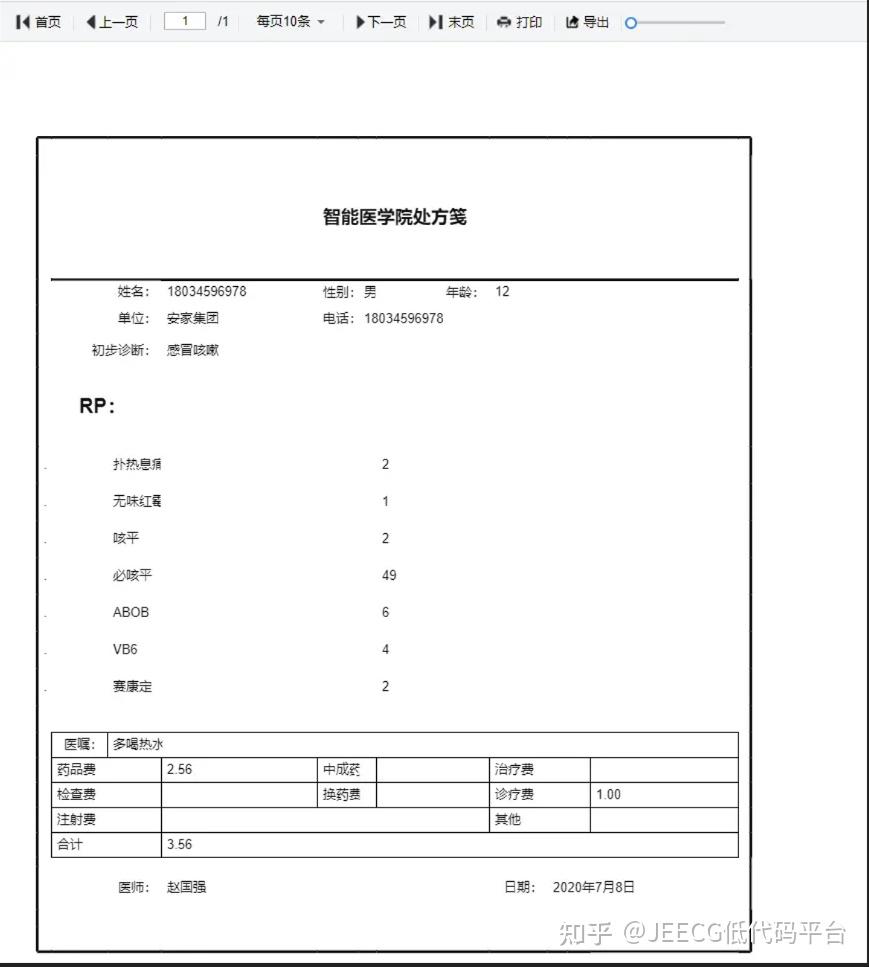
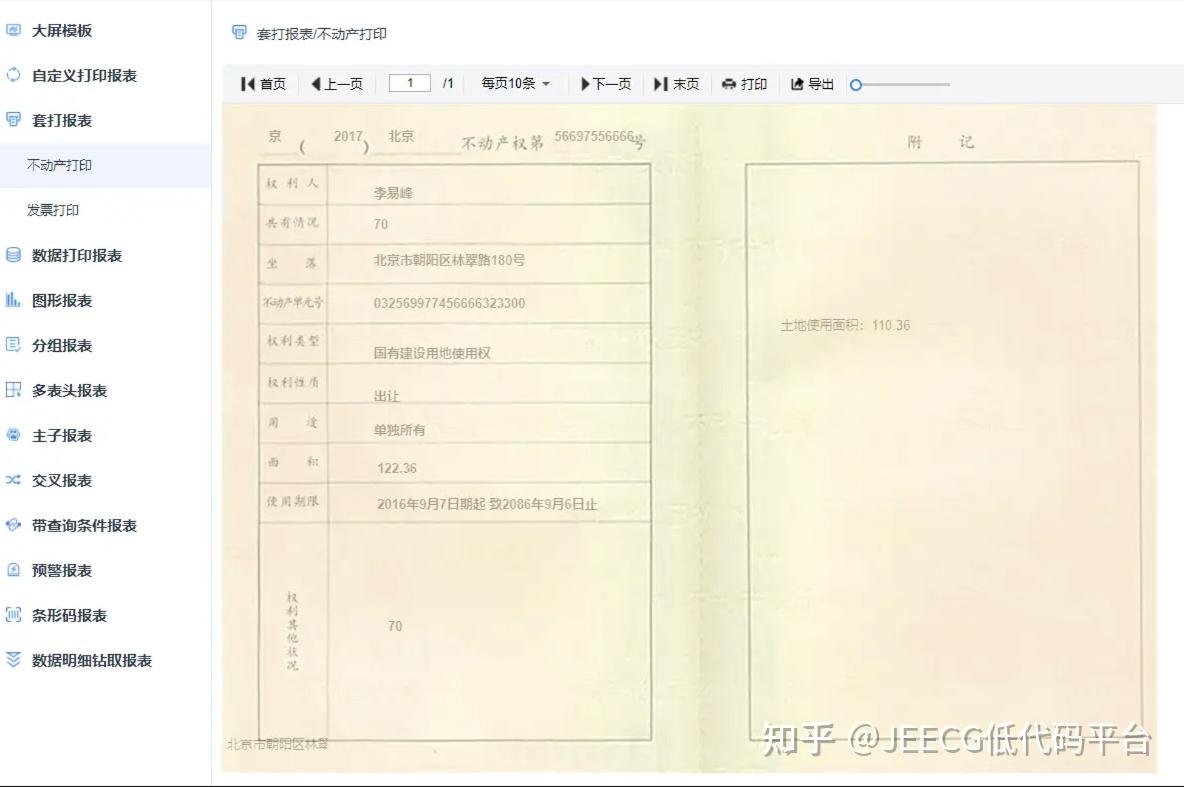
積木報(bào)表







歡迎吐槽,歡迎star~
